Internet a beaucoup changé notre quotidien depuis les années 90. Aujourd’hui, faire une recherche sur Google, sélectionner un site web et consulter de l’information est devenu plus que banal. Depuis un ordinateur ou depuis un smartphone. On ne pourrait pas s’en passer. Savez-vous comment sont construites ces pages que vous consultez chaque jour ?
Car si vous n’êtes certainement pas amené dans votre quotidien à créer des pages web ou à toucher à du code, il peut quand même s’avérer important et intéressant de comprendre comment ces sites sont créés.
Pour être affichées sur votre navigateur, les pages web ont besoin d’être écrites. Et ce n’est pas en français. Pour ça, 3 langages qui sont là depuis les débuts du web. Le HTML, le CSS et le Javascript. Depuis leur création ils ont quand même bien évolués et disposent aujourd’hui de solides fonctionnalités qui permettent de créer des sites web élégants, rapides et interactifs.
On peut voir une page web comme une maison. Une maison est constituée d’une structure (des murs, une charpente, un plafond, etc.), d’éléments visuels (couleur des murs, fenêtres, portes, lumières, etc.) et d’objets qui nous permettent d’interagir avec elle (poignées de portes, interrupteurs, armoires, etc.). C’est très schématique, mais c’est la même chose pour un site web. Le HTML décrit la structure de notre page. Le CSS est la couche de peinture qui va rendre notre site visuel. Le Javascript va nous permettre d’interagir avec lui.
L’idée de cette article est de vous montrer très brièvement comme s’écrivent ces trois langages.
Le HTML
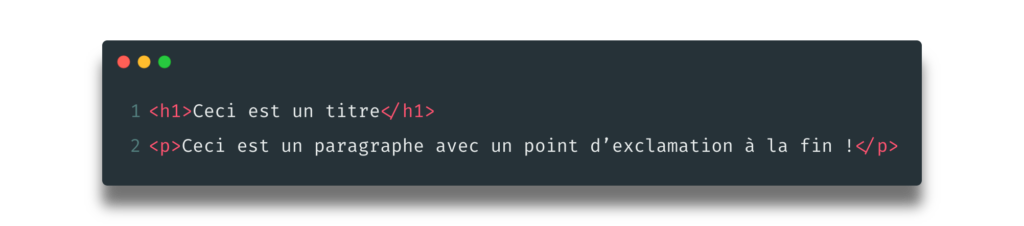
Comme mentionné plus haut, le HTML est le langage structurant notre page web. Il va nous servir à indiquer au navigateur quels contenus (textes, images, vidéos, blocs) sont présents sur notre page et dans quel ordre. Voici un exemple d’HTML

Ce que vous voyez sont des balises. Les balises H1 et P, respectivement un titre de niveau 1 et un paragraphe. À l’intérieur, le contenu qui lui correspond. Ce n’est pas plus compliqué que ça. Enfin, il existe quand même un paquet de balises différentes qui permettent d’insérer différents éléments comme du texte, des listes d’items, des images, des vidéos, différents niveaux de titres, des blocs, etc. Le tout est de bien structurer les éléments à afficher sur la page pour pouvoir ensuite leur ajouter une couche de peinture et les rendre beaux et bien lisibles grâce au CSS.
Le CSS
C’est le coup de pinceau qui va différencier notre site des autres. On va, grâce à ce langage, agir sur l’aspect des différents éléments (couleur, police d’écriture, taille, largeur, hauteur, ombre, effet visuel, animation, etc). Les possibilités sont presque infinies. Voici à quoi ça ressemble.

Bien différent du HTML, écrire du CSS consiste à sélectionner un ou plusieurs éléments HTML pour leur appliquer des styles. Dans l’exemple ci-dessus, on sélectionnes tous les éléments H1 pour leur appliquer une police de caractère, une couleur de texte et une graisse. Pareil pour les paragraphes, si ce n’est que cette fois, on y ajoute une marge supérieure de 30px.
Voyons maintenant comment ajouter de l’interaction grâce au Javascript.
Le Javascript
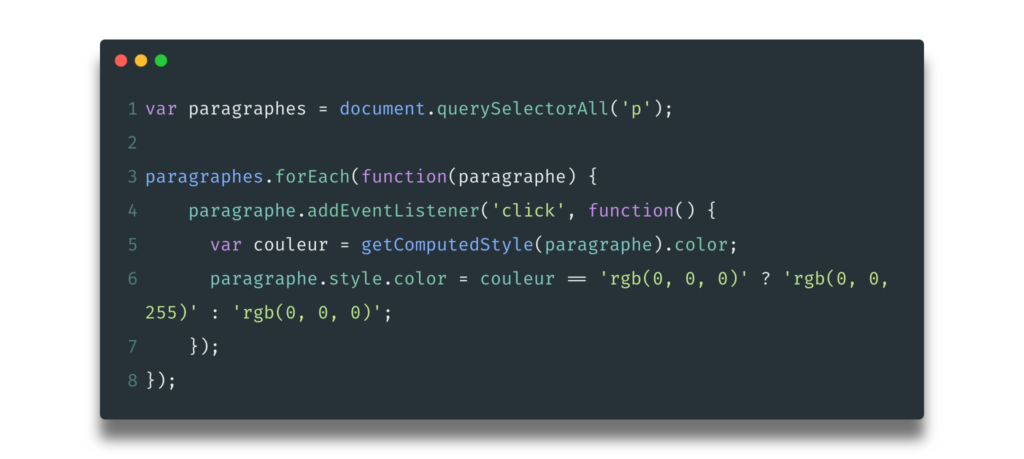
Le HTML et le CSS ne sont pas à proprement parlé des langages de programmation. En effet, ils servent à décrire des éléments et à leur appliquer des styles. Mais on ne peut pas aller beaucoup plus loin. En Javascript, on va réellement pouvoir traiter des données, effectuer des opérations, manipuler les éléments de notre page.

Dans ce code, nous sélectionnons tous les éléments P, les paragraphes, de notre page. Ensuite, pour chaque paragraphe, nous indiquons une série d’instructions lorsque l’on clique dessus. Ces instructions sont de récupérer la couleur du texte du paragraphe, puis de la changer en bleu ou en noir. Vous ne comprenez peut-être pas comment ça fonctionne et pourquoi il y a tous ces signes (=, ?, {}, etc.). C’est tout simplement la syntaxe du langage.
Vous savez maintenant avec quels langages sont conçues les pages web que vous visitez.
Connaissiez-vous déjà ces langages ?

0 commentaires